Google Maps Api V2 ve Javascript ile haritadaki yeri bulma
Merhaba,
Bugün Google Maps Api V2 ve Javascript ile haritadaki yeri bulma hakkında bilgi vereceğim.

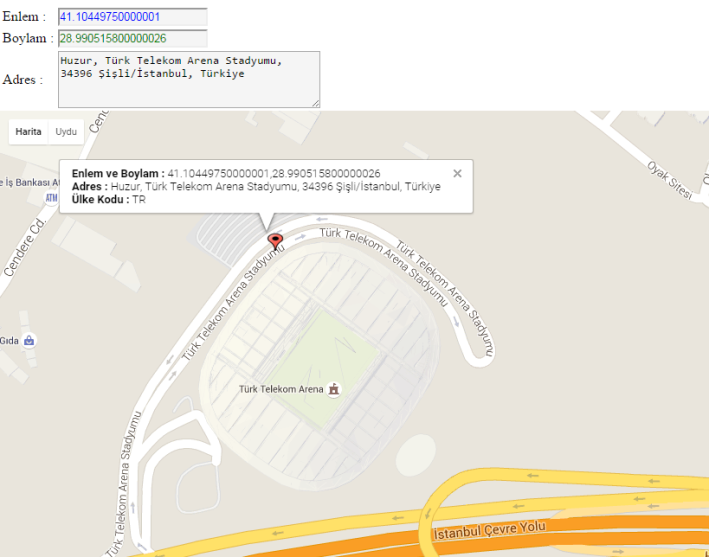
Resimde görüldüğü gibi bir noktaya tıklayıp oranın bilgilerini form elemanlarına yazdırma işlemi yaptım. Burada önemli olan husus javascript’i vegoogle.maps.api versiyonun nasıl kullanıldığı olmasıdır. V2 ve V3 arasında farklar vardır bunlara https://developers.google.com/maps/ sitesinden detaylı şekilde bakabiliriz. Burada html ,css ve javascript anlatmak gibi bir yazı yazmayacağım , sadece google.maps.api ile neler yapabileceğimiz hakkında ufak bir uygulama ile fikir oluşturmak istiyorum.
Kısaca;
- place = response.Placemark[0];
point = new GLatLng(place.Point.coordinates[1],
place.Point.coordinates[0]); – ile eventin alacağı bilgileri gösterme ve onları point değerlerine atama işlemini gerçekleştirdik. - geocoder = new GClientGeocoder(); – ile geocoder nesnesi oluşturup verilen enlem-boylam koordinatlarında yer alan adresi öğrenebildiğimiz bir yapıya sahip olduk.
- map = new GMap2(document.getElementById(“map_canvas”));
map.setCenter(new GLatLng(41.091255,29.002876), 13); – ile haritamızı ve merkez koordinatlarımızı belirledik. - GEvent.addListener(map, “click”, getAddress); – ile haritamıza bir event ekledik.”click” seçtik ama seçenek çok örneğin “dblclick” gibi.
- marker = new GMarker(point,Icon); – ile haritamıza point ve bir işaretçi ekledik.
- marker.openInfoWindowHtml – ile haritamıza bilgi mesajı veren bir pencere ekledik ve içine yazması gereken bilgileri yazdık.
Kodlarımız :
http://www.w3.org/TR/html4/loose.dtd”>;Ahmet Map http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA var map; var geocoder; var address; var address2; function initialize() { map = new GMap2(document.getElementById(“map_canvas”)); map.setCenter(new GLatLng(41.091255,29.002876), 13); map.setUIToDefault(); GEvent.addListener(map, “click”, getAddress); geocoder = new GClientGeocoder(); } function getAddress(overlay, latlng) { if (latlng != null) { address = latlng; geocoder.getLocations(latlng, showAddress); } } function showAddress(response) { map.clearOverlays(); place = response.Placemark[0]; point = new GLatLng(place.Point.coordinates[1], place.Point.coordinates[0]); var Icon = new GIcon(); Icon.image = “http://maps.google.com/mapfiles/kml/paddle/red-circle.png”;; Icon.iconSize = new GSize(32, 20); Icon.shadowSize = new GSize(32, 20); Icon.iconAnchor = new GPoint(16, 20); Icon.infoWindowAnchor = new GPoint(5, 1); marker = new GMarker(point,Icon); map.addOverlay(marker); marker.openInfoWindowHtml( ‘Enlem ve Boylam : ‘ + place.Point.coordinates[1] + “,” + place.Point.coordinates[0] + ‘ ‘ + ‘Adres : ‘ + place.address + ‘ ‘ + ‘Ülke Kodu : ‘ + place.AddressDetails.Country.CountryNameCode); document.getElementById(‘lat1’).value=place.Point.coordinates[1]; document.getElementById(‘lng1’).value=place.Point.coordinates[0]; document.getElementById(‘address1’).value=place.address; }
