JSF
JSF Beanlerden olusur.Bean basit bir java sinifidir.Getter setter lar sayesinde Beanler Jsf sayfalarıyla etkileşim halinde olur. Methodlarımızı,projeyle ilgili gerçekleştireceğimiz tüm işlemleri oluşturduğumuz Beanlerin içine yazarız. Bir paket altında tutulur. Projenin tasarim kismi olan görsel kısmıda .xhtml uzantılı olan sayfalardır. Bu sayfalar projeye görsellik kazandırır. JSF te classların görünmesi için faces-config.xml dosyası oluşturulur. Eğer oluşmamışsa kendimizde oluşturabiliriz. Bizim Beanlerimizin tanımlandığında ayarların tutulduğu dosyadır.
Bir Jsf sayfası nasıl oluşturulur ondan bahsetmek istiyorum. Netbeanste file->new project->web application seçmemiz gerekiyor.


Projemize bir isim verip server alanını Glassfish Server3.1.2 seçip Java EE Version u Java EE 6Web seçiyoruz.Karsimiza çıkan framework ekranında JavaServerFaces olan kutuyu tıklıyoruz.Karşımıza çıkan seçeneklerden Libraries kısmından JSF2.0 seçiyoruz.


Components kısmında projemizin görsel kısmını ne şekilde yapmak istiyorsak ona göre bir tanesini seçiyoruz.

Gördüğünüz gibi ICEFACES, Richfaces ve Primefaces diye 3 seçeneğimiz var. Fakat ben şu an için birşey seçmiyorum. Daha sonraki yazılarımda Primefaces seçeneğini işaretleyip projemi ona göre ilerletcem.
Projenin ağaç yapısı şu şekildedir.

Görüldüğü gibi faces-config dosyası kendiliğinden oluşmadı. Bu yüzden kendimiz ekleyeceğiz. Projemizin üstüne sağ tıklayıp->new->Jsf Configuration seçip isim veriyoruz ve faces config dosyamız hazır oluyor.


Projemizin ağaç yapısında ki son hali şu şekildedir.

Şimdi faces config in içine yazılacak taglardan bahsedeceğim.
1-Managed Bean: Beanlerimizi bu tag içerisinde tanımlıyoruz her bir managed-bean tagında bir adet bean tanımlanır.
2-Managed-bean-name : JSF sayfalarında kullanacagımız ismi burada tanımlıyoruz. JSF sayfaları Class’nızın ismini bilmez sadece buraya yazdığınız ismi bilir ve bu isimle sayfa içerisinde kullanılmalıdır. Burada vereceğiniz isimde özgürsünüz ama genel yöntem Class’ınızın ilk harfini küçük tanımlamaktır.
3-Managed-bean-scope : faces-config.xml’e eklediğiniz bean’in ne kadar süreyle bellekte tutulacağını gösterir. 4 adet parametre alır.
a-request : Sayfa her çağırıldığında oluşturulur ve sayfa gösterimi ile sonlanır. Bir çok sayfada bu scope’u kullanırız çünkü bellekte request-response süresince kalacağı için belleğe fazla bir yük getirmez.
b-session : Kullanıcı uygulamamıza ilk eriştiğinde bir oturum açılır ve bu oturum kullanıcı tarayıcısını kapatana kadar devam eder. Bu süre içerisinde saklamak istediğimiz Bean’leri session scope’ta tutarız. Örneğin bir kullanıcı sisteme kendi hesabı (account) ile girdiğinde tarayıcısını kapatana kadar uygulamada takip edilmelidir. Bu tür işlemleri session scope’ta saklarız. Ancak unutulmamalıdır ki bu işlemin bize belli bir bellek maliyeti olacaktır. O nedenle sadece gerekli olması durumunda bu scope’u kullanmalıyız.
c-application : Bu scope uygulama başlatıldığında açılır ve uygulamayı durdurana kadar bellekte yer işgal eder. Burada aktif kullanıcı sayısını ya da kalıcı bir bağlantı nesnesini tutabilir. Uygulama başlarken veritabani bağlantısını yaratıp application’da saklarız ve gerektiğinde her yerden erişip çağırabiliriz.
d-none : Bu bean’in hiçbir scope’a ait olmadığını gösterir. Henüz hiçbir yerde kullanmadım.
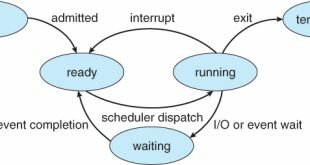
Jsf Yaşam Döngüsü
Jsf yaşam döngüsünde 6 aşama vardır.
1-Restore View : Bu aşama kullanıcını sayfada bir butonu ya da linki tıkladığı aşamadır.
2-Apply request : Bu aşamada ekrandaki değerler alınır ve bileşenler içerisinde saklanır.
3-Process validations : Bu aşama değerlerin kontrol edildiği aşamadir. Öncelikli olarak required kontrol edilir. Sonra validator’ler kontrol edilir. En sonda ise converter’lar kontrol edilir.
4-Update Model Values : Değerler process validation’i geçebilir ise artık bu noktada Managed Bean’imizdeki değerlere atanır.
5-Invoke Application : Bu aşamada bean’deki methodlarımız çagırılır. Action ve actionListener’a yazdığımız methodlar.
6-Render Response : Yeni oluşan sayfa render edilerek kullanıcıya gönderilir.
Temel olarak bir Jsf sayfasının bu şekilde oluşturulduğunu öğrendik. Umarım bir yararı olmuştur.
İyi Çalışmalar..
 Her Tür Bilginin Adresi Her Tür Bilginin Adresi
Her Tür Bilginin Adresi Her Tür Bilginin Adresi




Bir Yorum
Geridönüş JSF Nedir? | F@tih Durmus's WebBlog