HTML Parametreleri
HTML etiketleri parametrelere sahip olabilir. Parametreler, HTML öğelerine ek özellikler eklenmesini sağlar. Parametreler daima isim/değer çiftleri arasında gelir: name=”value”. Parametreler daima başlangıç etiketi içerisinde belirtilir.
başlık belirtir.
başlık belirtmesinin yanında, metinin ortalanacağını da belirtir.
HTML’in body kısmını belirtir.
Body kısmını belirtmekle beraber, arkaplan renginin de sarı olacağını belirtir.
HTML Bağlantılar(Linkler)
HTML başka sayfalara kendi üzerinden bağlantı (link) kurmak için hyperlink (çoklu bağlantı) özelliğini kullanır.HTML başka bir dökümana link oluşturmak için etiketini kullanır.
Örnek olarak;
[html]
Kodlayın, Tıklayın, Görün…
[/html]
Target parametresi ile dökümanın nerde açılacağını belirtebilirsiniz.
[html]
target="_blank">Kodlayın, Tıklayın, Görün…
[/html]
Bu yeni bir pencerede açılacağını belirtir.
HTML Tablolar
Tablolar
etiketi ile belirtilir. Bir tablo etiketi satırlara bölünür ve her satır da | etiketi ile sütunlara bölünür. | etiketinin anlamı “table data”dır. Bir veri hücresi (data cell) metinler, resimler, listeler, paragraflar, formlar, yatay çizgiler, tablolar vs. içerebilir.
Örnek olarak; [html]
satır 1, hücre 1 |
satır 1, hücre 2 |
satır 2, hücre 1 |
satır 2, hücre 2 |
[/html]
Eğer bir border parametresi belirtmezseniz, tablonuz kenarlık olmadan görüntülenir.Kenarlıkları göstermek için aşağıdaki parametreyi kullanmalıdır. [html]
Satır 1, Hücre 1 |
Satır 1, Hücre 2 |
[/html]
Başlıklar | etiketi ile belirtilir.[html]
Başlık |
Başka Başlık |
|---|
Satır 1, Hücre 1 |
Satır 1, Hücre 2 |
Satır 2, Hücre 1 |
Satır 2, Hücre 2 |
[/html]
HTML Listeleme(Lists)
HTML, sıralı, sırasız ve tanımlama listelerini destekler.Sırasız bir liste maddelerden oluşur. Liste içeriği madde imleri ile işaretlenir.
Sırasız listeleme etiketi ile başlar. Her madde de - etiketi ile başlar.[html]
[/html]
Sıralı listeleme etiketi ile başlar. Her madde de - etiketi ile başlar.Maddeler rakamlar ile listelenir.[html]
- Kahve
- Süt
[/html]
Bir tanımlama listesi maddelerin sıralanması demek değildir. Bu, terimlerin açıklanması demektir.
Bir tanımlama listesi etiketi ile başlar.
Her terim - etiketi ile başlar.
Each terimin tanımlaması da - etiketi ile başlar[html]
- Kahve
- Koyu sıcak içecek
- Süt
- Beyaz soğuk içecek
[/html]
HTML de Resimler
HTML dökümanlarda resimler ![]() etiketi ile belirtilir. etiketi ile belirtilir. ![]() etiketi kapalıdır, yani bu etiket mutlaka parametreler ile kullanılır ve bir kapatma etiketi bulundurmaz.Sayfanızda bir resim görüntüleyebilmek için “src” parametresini kullanmak zorundasınız. Src, “source” (kaynak) anlamına gelir. Buraya görüntülemek istediğiniz resim dosyasının yolunu yazarsınız. etiketi kapalıdır, yani bu etiket mutlaka parametreler ile kullanılır ve bir kapatma etiketi bulundurmaz.Sayfanızda bir resim görüntüleyebilmek için “src” parametresini kullanmak zorundasınız. Src, “source” (kaynak) anlamına gelir. Buraya görüntülemek istediğiniz resim dosyasının yolunu yazarsınız. [html]



[/html]
Alt parametresi alternatif metin (alternate text) anlamına gelir. Bu metin, resimin üzerine mouse gelip bir süre beklendiği zaman görünen metindir. [html]

[/html]
HTML de Arkaplan
etiketi arka plan belirlemek için iki tane parametre bulundurur. Bunlar “bgcolor” ve “background” parametreleridir. bgcolor ile arka plan rengi, background ile de bir arka plan resimi belirtebilirsiniz.[html]
[/html]
İyi Çalışmalar..
EtiketlerHTML Bağlantılar(Linkler) HTML de Arkaplan HTML de Resimler HTML Listeleme(Lists) HTML Parametreleri HTML Tablolar
Ben Ali Demirci... 1991 Ankara doğumluyum. Ankara da yaşıyorum. Fırsat buldukça öğrendiklerimi burada paylaşıyorum. Java ile haşır neşirim. Android'den asla vazgeçemem. Öğrenmeye bayılırım. Yeni şeyler öğrendiğimde, geçmişteki projelerimde keşke böyle yapsaydım diye çok üzülmüşümdür. O yüzden öğrenmekten korkmayın. Takıldığınız yerleri mutlaka sorun. Biliyorsam yanıt veririm. Bilmiyorsam yol gösteririm. Teşekkürler :)
Kontrol Et
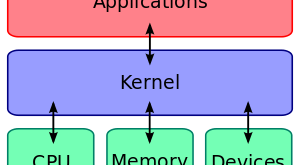
İşletim sistemleri, bilgisayar donanımları ve kullanıcılar arasında iletişim sağlamak amacıyla yazılmış olan programlardır. Bilgisayar Nedir? …
Go to mobile version
|
 Her Tür Bilginin Adresi Her Tür Bilginin Adresi
Her Tür Bilginin Adresi Her Tür Bilginin Adresi